How to Create NextJS App on Android
Updated at: 28 Feb 2025Deepak Painkra

You can also create a NextJS app while using Termux terminal on an android device, ang i will tell you a compatible editor which supports NextJS. Also we are going to create a development environment
Creating NextJS Application
To create the NextJS app on Android, install Termux from the PlayStore, Fdroid or Github website
After a long time, the Termux app has received a new update on the Play Store, and you can download the app by following this link,
After installing the termux, you can issue this command for storage permission.
And allow storage permissions so all the commands would work.
After that, open up the Termux app and run these two commands
Make sure you have permitted the Termux application to access your phone storage,
After apt got updated, install the packages with this command
After the installation process is successful, you need to run these commands,
This command will install yarn, but you can also use NPX as your requirement
After the installation process, run this command to create the NextJS app,
After that, click enter, then it will create the NextJS app. After pressing enter, it will ask you to give a name to your NextJS application.
Give any name to your NextJS app, then press Enter, and it will ask you these questions?
- 1. What is your project named? my-app
- 2. Would you like to use TypeScript? No / Yes
- 3. Would you like to use ESLint? No / Yes
- 4. Would you like to use Tailwind CSS? No / Yes
- 5. Would you like to use the `src/` directory? No / Yes
- 6. Would you like to use App Router? (recommended) No /Yes
- 7. Would you like to customize the default import alias? No /Yes
Choose whatever option you are compatible with. And it depends upon your expertise.
Creating Development Environment
Now you have successfully created the next JS app, let's set up our development environment.
To create a development environment, we're going to issue this command,
To go inside the directory, we will use the above command. It will let you inside the NextJS application.
Next steps, run this command
It will build a stable version of the next js application. After running this command, we have successfully created a development environment.
To start the development environment, we need to run this
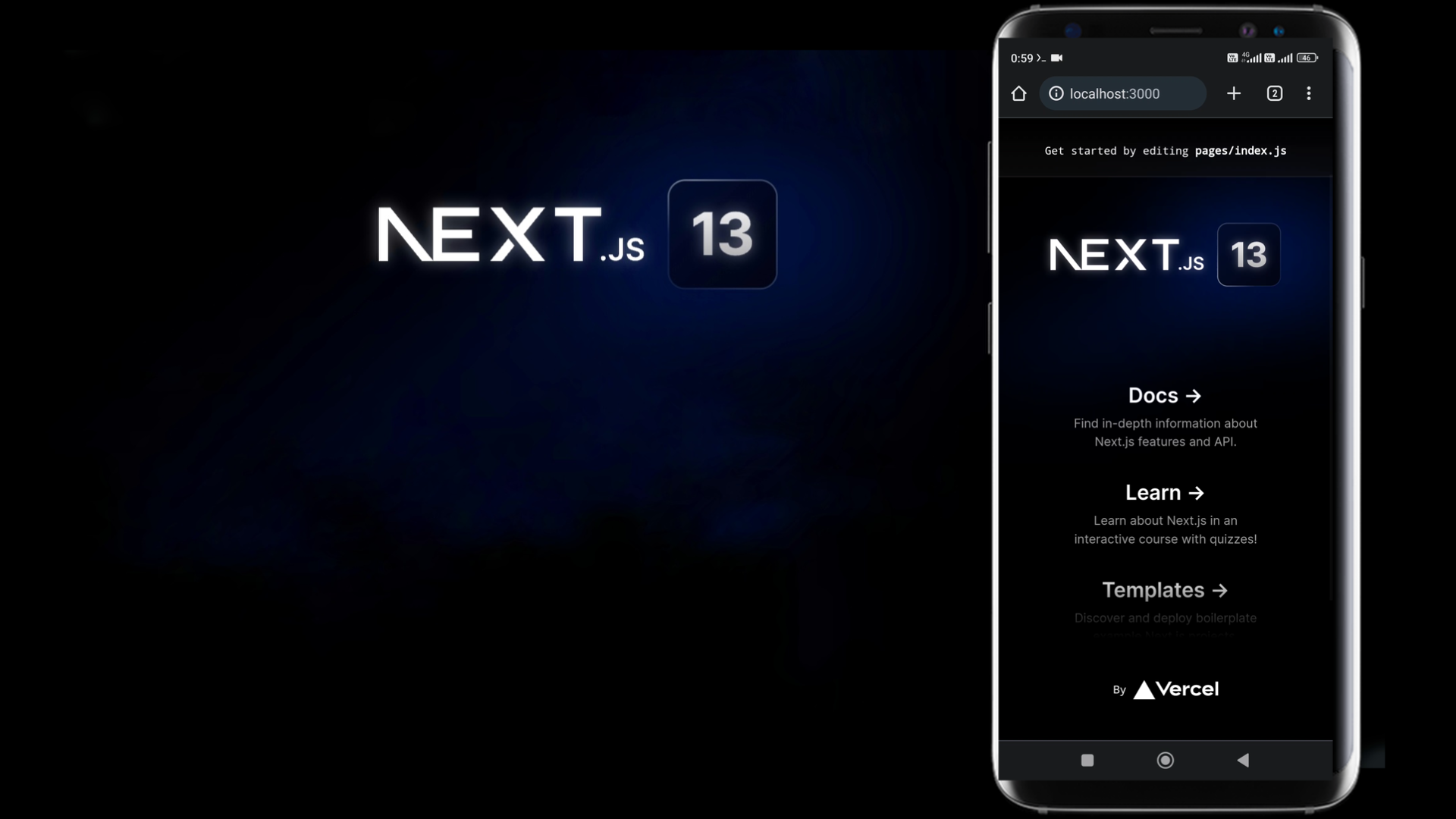
It will start the development environment. Just paste that IP address on the browser, which shows on the Termux app. After doing these steps, you will see your project on the browser.
Editor for NextJS Application
To edit this app, you must install Acode Editor from the Play Store, open the application, create a folder name and select the location of your app. After that, import all of these files into your Acode Editor.
Now, you can edit all these files, but this app does not support the NextJS latest import function. And you may get an error while running this app. To fix that issue, use an import statement just like NodeJS because NodeJS does not support the latest javascript ES6 module. Okay, now you can develop NextJS Application on Android using your terminal.
Note:- If you are getting an error. Most probably because of the latest Android version, even though installing NodeJS packages on Android 12 seems impossible.